javascript set class hidden
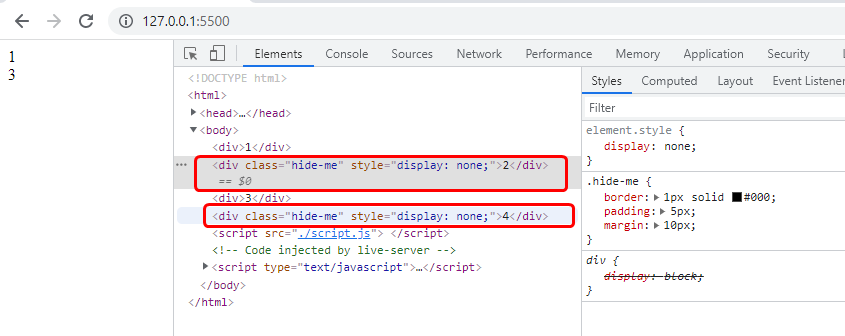
Refer to p2 on the example. When an element is hidden with displaynone like in the example above the element will not take up any space.

Html Hiding Elements In Responsive Layout Stack Overflow
None the entire element will be hidden.

. During runtime V8 creates hidden classes that get attached to each and every object to track its. Var obj new Point12. It also takes the same three parameters as jQuerys hide and show methods.
One of the most important principles of object oriented programming delimiting internal interface from the external one. There are a few reasons you may want to hide a Div in a website design. This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice.
Hidden the tag is. If you want to grab all hidden objects you just need to do hidden. The hidden selector selects hidden elements.
There are few different values goes with visibility syntax lets see one by one as follows. Form elements with typehidden. Otherwise on setting the property as visibility.
Browsers should not display elements that have the hidden attribute specified. That is a must practice in developing anything more complex than a hello world app. The hidden attribute is a boolean attribute.
Updated jsFiddle To change the style rules of all elements. Does not hide if the display value was set directly on the html. The visibility property specifies that the element is currently visible on the page.
During runtime V8 creates hidden classes that get attached to each and every object to track its. Hidden the elements will become invisible. The user can hide or show the elements according to his wish with the help of display property in Javascript.
If the user will set the property as visibility. Another reason would be for SEO purposes. Width and height set to 0.
Submitting a form - How to change the value of the hidden field. To find out if an element is hidden with visibilityhidden see the example belowThis hidden element will take up space. Function Pointxy thisx x.
Slightly more code because you have to define a css attribute. Use the visibility property in JavaScript to hide an element. No properties have been defined for point yet so C0 is empty.
If you want to grab all hidden objects you just need to do hidden. Otherwise the value is falseThis is quite different from using the CSS property display to control the visibility of an element. The difference between the styledisplay and stylevisibility is when using visibility.
Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. The Overflow Blog A beginners guide to JSON the data format for the internet. When present it specifies that an element is not yet or is no longer relevant.
Refer to p3 on the example. Try to submit the form again. Now Lets take a look at what they actually look like.
This hides the element but does not remove the space taken by the element unlike the display property. In order to hide or show an element you can use the documentgetElementById method and style display property objectstyledisplay. To track types of JavaScript object and variables V8 introduced the concept of hidden classes.
The defines a hidden input field. Browse other questions tagged javascript html attributes hidden or ask your own question. Once the new function is declared Javascript will create hidden class C0.
This process is also known as visibility. The HTMLElement property hidden is a boolean value which is true if the element is hidden. A hidden parent element this also hides child elements Note.
While the value is not displayed to the user in the pages content. You may want to create a drop down type menu or a box that will show more information when you click a link. It helps to make hidden elements visible and visible elements hidden.
The visibility property in JavaScript is also used to hide an element. The hidden value can be used to hide the element. This tutorial will show you how to create a hidden Div and display it with the click of a link.
Private getters and setters are also possible although not in generator async or async generator forms. Private and protected properties and methods. DocumentgetElementsByClassNameappBanner0stylevisibility hidden.
DocumentgetElementByIddemoinnerHTML The value of the value attribute was changed. A hidden field often stores what database record that needs to be updated when the form is submitted. To understand this lets break away from development and turn our eyes into.
In JavaScript we can hide the elements using the styledisplay or by using the stylevisibility. Does not hide if the display is set in javascript using css. It also takes a 4th parameter display which helps to toggle the hideshow effect.
Private instance methods may be generator async or async generator functions. This selector will not work on elements with visibilityhidden. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted.
The visibility property is used to hide or show the content of HTML elements. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user. Hidden elements are elements that are.
Once the first statement thisx x is executed V8 will create a second. The jQuery toggle is a special method that allows us to toggle between hide and show method. In this approach getElementsByClassName selector is used to select elements of specific class.
In theory hiding information in a Div is not against. In this example you will be using a button to hide or show a div element. Visibility can be set with.
The hidden attribute can also be used to keep a user from seeing an element until some other condition has been met like selecting a.

Software Development Software Development Development Computer Science

How To Reset Service Reminder In Mercedes Benz W211 Emissions Inspect Performed On Time E Class Mercedes Car Maintenance Reminder

Rebuilding Allbirds Com With Tailwind Css Css Tailwind Chat App

Javascript Hide Elements Javatpoint

Javascript Hide Elements Javatpoint

Javascript Jquery Certification Course For Beginners Javascript Learn Javascript Javascript Math

Hide Elements Using Class Name In Javascript Delft Stack

How To Hide An Html Element By Class Using Javascript Geeksforgeeks

How To Style Your Caret In Css Css Tutorial Css Learn Html And Css

Learn To Code A To Do List App In Javascript Learn To Code Learn Javascript Coding Apps

Twitter Data Science Learning Machine Learning Deep Learning Machine Learning Artificial Intelligence

Differences Between Classes And Structures In Swift Kompyuternoe Programmirovanie Rezyume Uporno Uchitsya

How I Adopted The Model View Controller Mvc Architectural Pattern In Javascript Business Logic Javascript Classroom Apps

Jquery Plugins For Designers And Developers Jquery Graphic Design Junction Css Jquery Plugins

Hide Elements Using Class Name In Javascript Delft Stack

Expanding Burger Menu Icon Fribly Burger Menu Icon Coding Web Development Design

Javascript How To Hide Form Code From View Code Inspect Element Browser Stack Overflow

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks
